Age Calculator Tool with Deepseek and ChatGPT AI is a fun and practical way to use artificial intelligence. Tools like Deepseek and ChatGPT make it easy to build smart systems that can quickly calculate someone’s age based on their birthdate.
First, you’ll need to use the APIs provided by Deepseek or ChatGPT AI. These tools can handle tasks like understanding user inputs and performing calculations. Deepseek can help make the tool faster and more accurate. By combining these technologies, you can build a simple yet powerful age calculator tool that anyone can use.
Once the basic tool is ready, you can add extra features to make it more engaging. Use ChatGPT AI to include fun elements like personalized messages or zodiac signs based on the user’s age. With Deepseek, you can ensure the tool runs smoothly and quickly.
How To Generate Age Calculator Tool Deepseek And ChatGPT
Creating an Age Calculator Tool with Deepseek and ChatGPT is straightforward and beginner-friendly. Start by setting up the ChatGPT API to handle user inputs, like birthdates, and write a simple script to calculate the age. Use Deepseek to optimize the backend for faster and more accurate results. With these tools, you can build a smart, interactive age calculator in no time!
Age Calculator Prompt
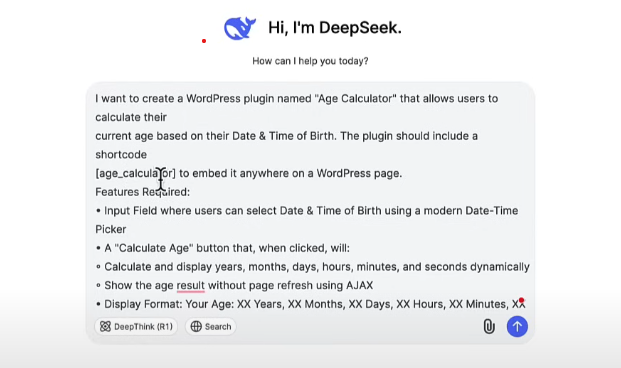
Now copy this prompt and put in your Ai tool to generate code like Deepseek or ChatGPT.
Like this you can see in picture

Now What We Do Lets Follow me
Now can see that Deepseek or ChatGPT give you Php, JavaScript and CSS code with the guide of installation like this
4. Installation Instructions
Download the Plugin:
Create a folder named age-calculator in your wp-content/plugins directory.
Inside the folder, create the following files:age-calculator.phpjs/script.jscss/style.css
Activate the Plugin:
Go to your WordPress admin dashboard.
Navigate to Plugins > Installed Plugins.
Find Age Calculator in the list and click Activate.
Use the Shortcode:
Add the shortcode [age_calculator] to any page or post where you want the age calculator to appear.
Test the Plugin:
Visit the page where you added the shortcode.
Select a date and time of birth using the date-time picker.
How to Embed Code In WordPress?
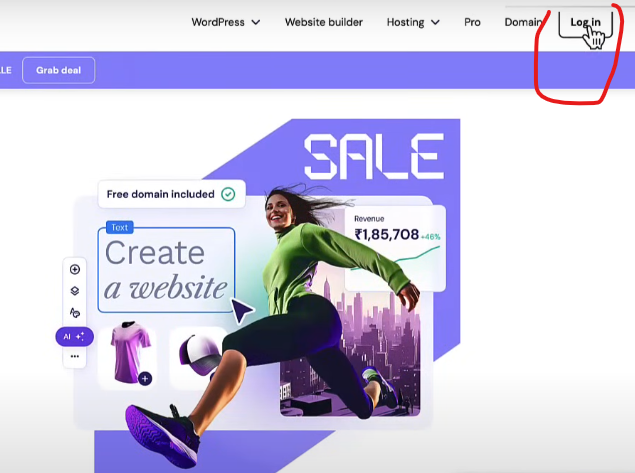
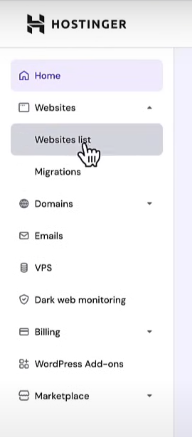
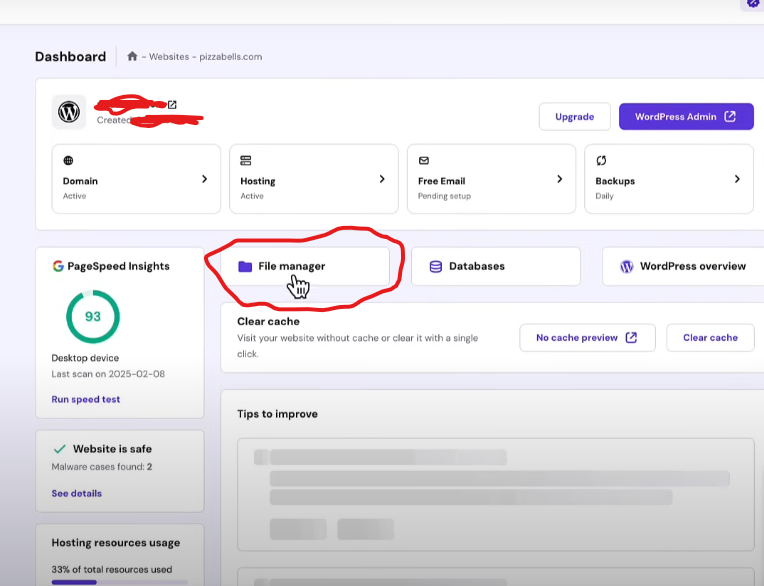
Now you can go in your hosting, where you have host your WordPress website like Hostinger, Bluehost, GoDaddy and etc..
In my Case I have Hostinger hosting so now im login in my Hostinger account like this.







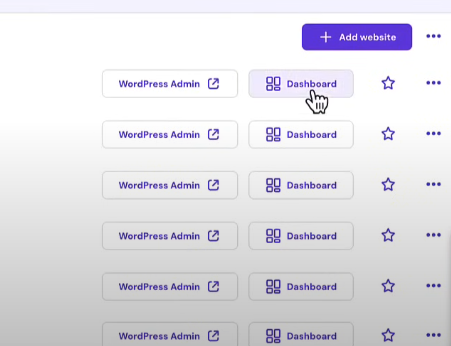
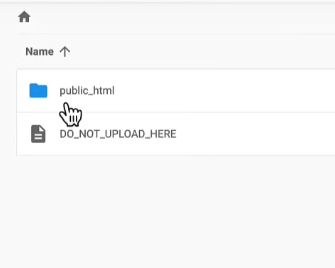
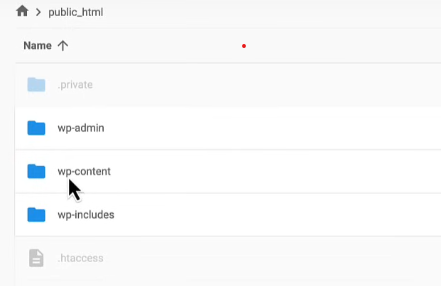
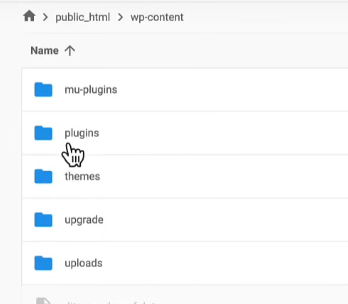
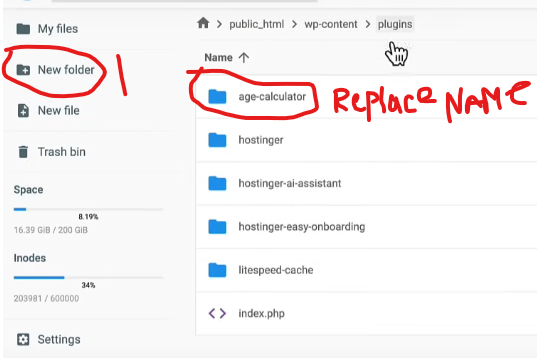
Now under Plugin create new folder and give it name age-calculator same this picture

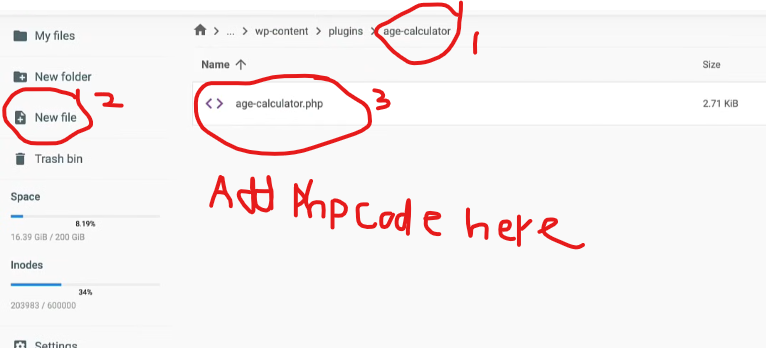
Now, in this folder, create a new file and name it age-calculator.php. Copy your PHP code and paste it into this file. That’s it!

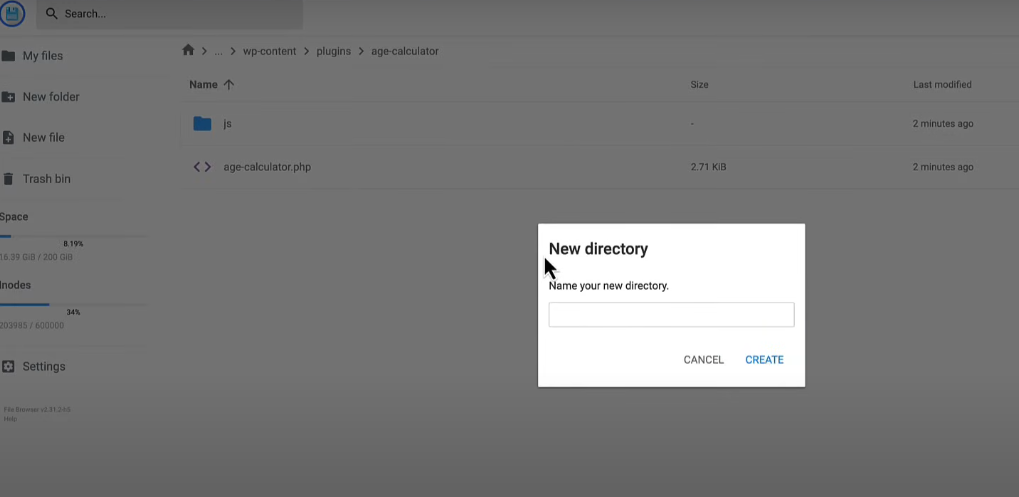
Now, in your age-calculator folder, create two more folders named js and css. Open the js folder, create a new file, and name it script.js. Paste your JavaScript code into this file. Do the same for the css folder: create a new file named style.css and paste your CSS code into it. That’s it!


Now you’re all done! Go to your post, create a new post, and give it any title you like. Then, select the shortcode option and paste this code: [age_calculator]. Congratulations! You’ve published your age calculator. Enjoy using it!





Pingback: South Africa vs Afghanistan: Live Score, Highlights, and Analysis - Blogger Page
dj8xda
Pingback: Yoast SEO vs Rank Math: Which is the Best WordPress SEO Plugin in 2025? - Blogger Page
Pingback: Master Deepseek & ChatGPT Tools Prompts for Productivity 2025 - Blogger Page
Pingback: Getting Started with AI: Beginner's Guide to AI - Blogger Page
application vtc au maroc vous pouvez visiter le site
For the reason that the admin of this site is working, no uncertainty very quickly it will be renowned, due to its quality contents.
“Premium plans include Supabase – Firebase-like backend for Postgres enthusiasts.”
Really informative content. I’ve added https://pdfpanel.com to my toolkit.
Thanks for making this so clear. https://pdfpanel.com is my go-to online editor.
Thanks for sharing! https://pdfpanel.com helps me organize my PDFs with ease.
Your positive and uplifting words are like a ray of sunshine on a cloudy day Thank you for spreading light and positivity in the world
There is definately a lot to find out about this subject. I like all the points you made
For the reason that the admin of this site is working, no uncertainty very quickly it will be renowned, due to its quality contents.
This blog has opened my eyes to new ideas and perspectives that I may not have considered before Thank you for broadening my horizons
This was beautiful Admin. Thank you for your reflections.
This is my first time pay a quick visit at here and i am really happy to read everthing at one place
Hi there to all, for the reason that I am genuinely keen of reading this website’s post to be updated on a regular basis. It carries pleasant stuff.
For the reason that the admin of this site is working, no uncertainty very quickly it will be renowned, due to its quality contents.
Nice article! I especially liked the actionable checklist.
This blog is such a hidden gem I stumbled upon it by chance and now I’m completely hooked!
Awesome write-up! The screenshots made everything so clear.
This blog is such a hidden gem I stumbled upon it by chance and now I’m completely hooked!
Clear, concise, and useful — exactly what I needed today.
Loving the Buddy experience, a truly unique social media platform.
This helped me rethink my strategy. Thanks for the inspiration!
very informative articles or reviews at this time.
This was a delightful and educational read — thanks for sharing!
Agradezco que compartas esta entrada del blog. Gracias de nuevo. ¡Genial!
Great information shared.. really enjoyed reading this post thank you author for sharing this post .. appreciated