Jameel Noori Nastaleeq Font in Blogger: Enhancing your Blogger website with the elegant Jameel Noori Nastaleeq font can significantly improve the readability and aesthetic appeal of your Urdu content. Follow this straightforward, step-by-step guide to seamlessly integrate this beautiful font into your Bloggertemplate
Follow this straightforward, step-by-step guide to seamlessly integrate this beautiful font into your Blogger template.
Jameel Noori Nastaleeq Font in Blogger
Step 1: Add the Font Import Link
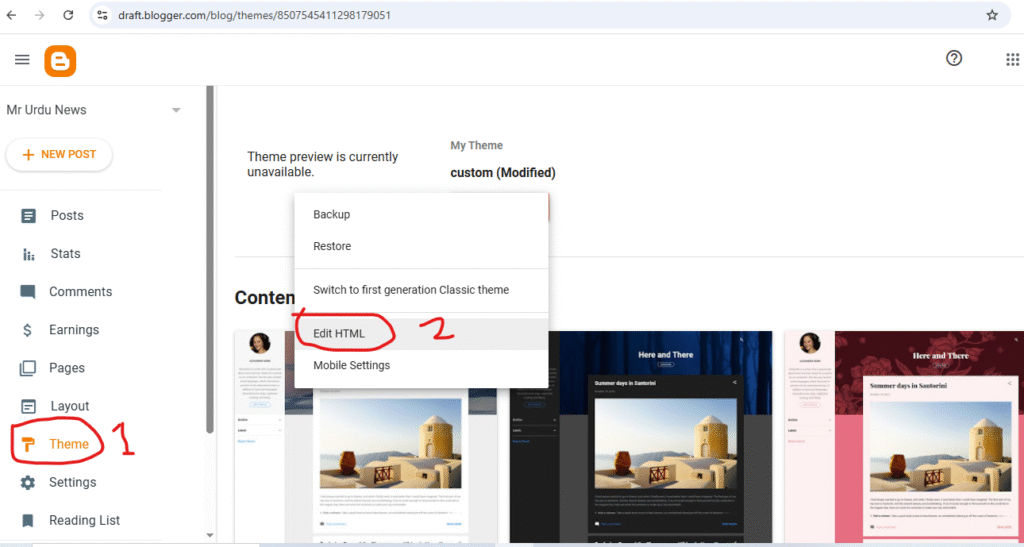
- Access your Blogger dashboard and navigate to the “Theme” section.
- Click on “Edit HTML” to open your template’s HTML code.
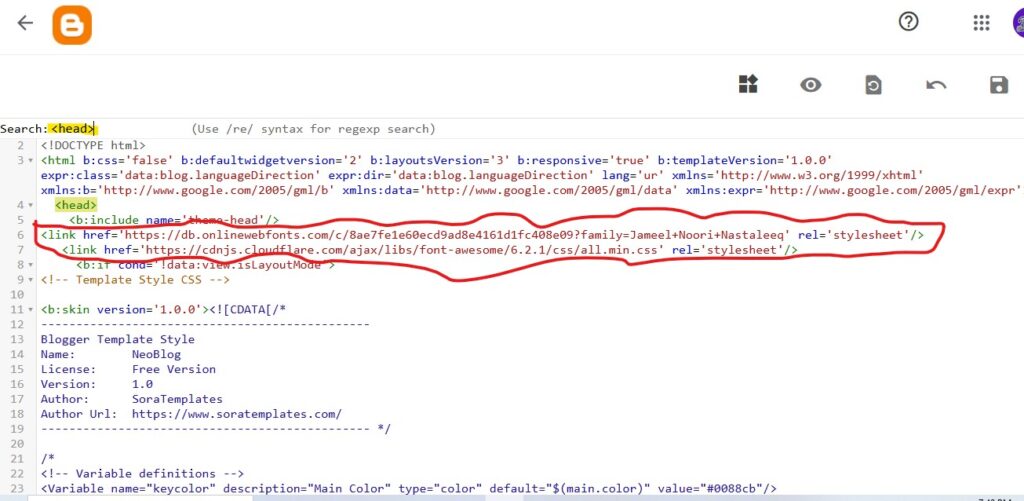
- Locate the <head> tag by pressing Ctrl+F and searchingfor <head>.
- Directly beneath the <head> tag, insert the following link to import the Jameel Noori Nastaleeq font:

<link href="https://db.onlinewebfonts.com/c/8ae7fe1e60ecd9ad8e4161d1fc408e09?family=Jameel+Noori+Nastaleeq" rel="stylesheet"/>
Step 2: Define the Font in CSS
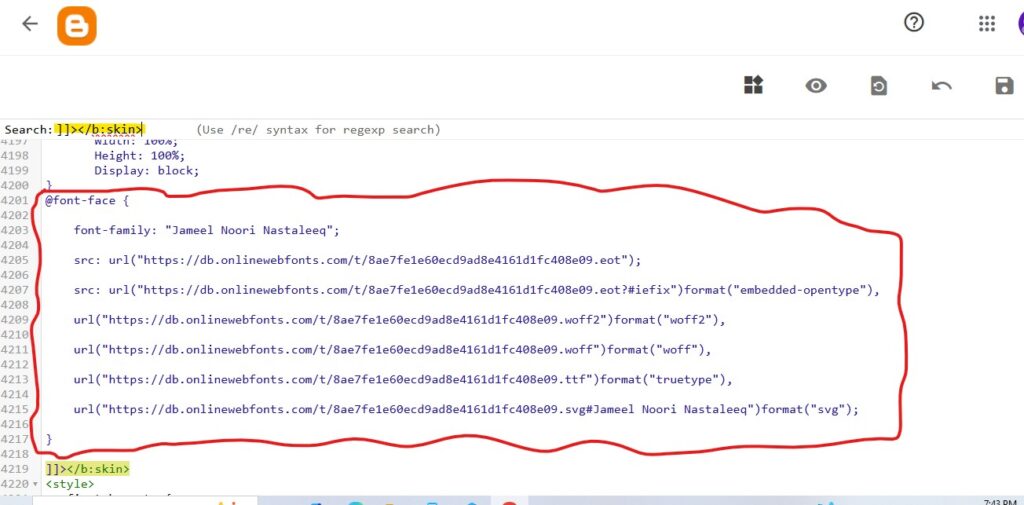
- Within the same HTML editor, press Ctrl+F and search for the]]></b:skin> tag.
- Just above this tag, paste the following CSS code to define the Jameel Noori Nastaleeq font:
@font-face { font-family: 'Jameel Noori Nastaleeq'; src: url('https://db.onlinewebfonts.com/t/8ae7fe1e60ecd9ad8e4161d1fc408e09.eot'); src: url('https://db.onlinewebfonts.com/t/8ae7fe1e60ecd9ad8e4161d1fc408e09.eot?#iefix') format('embedded-opentype'), url('https://db.onlinewebfonts.com/t/8ae7fe1e60ecd9ad8e4161d1fc408e09.woff2') format('woff2'), url('https://db.onlinewebfonts.com/t/8ae7fe1e60ecd9ad8e4161d1fc408e09.woff') format('woff'), url('https://db.onlinewebfonts.com/t/8ae7fe1e60ecd9ad8e4161d1fc408e09.ttf') format('truetype'), url('https://db.onlinewebfonts.com/t/8ae7fe1e60ecd9ad8e4161d1fc408e09.svg#Jameel Noori Nastaleeq') format('svg'); }
Step 3: Apply the Font to Your Blog
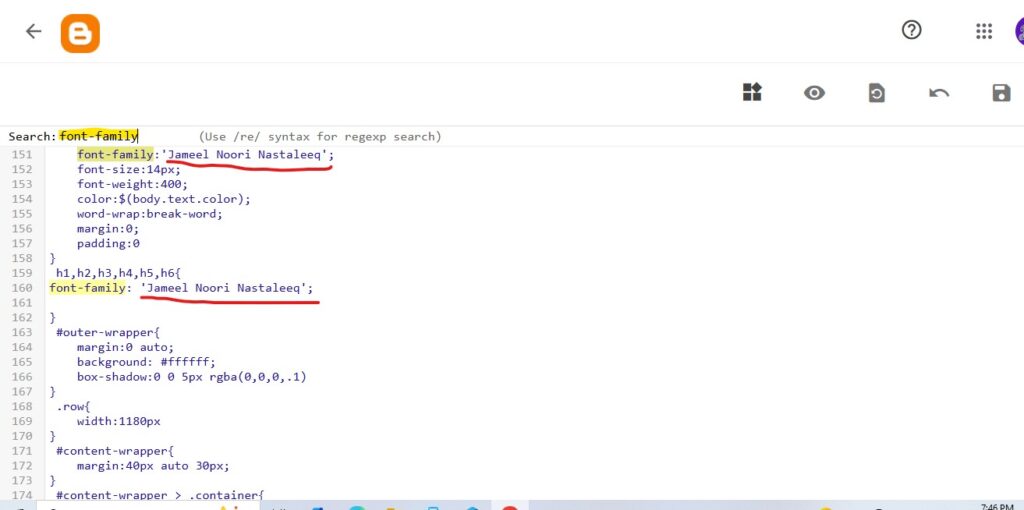
- Still in the HTML editor, search for instances of font-family within your CSS code.
- Replace the existing font-family values (such as ‘Arial’, ‘Roboto’, etc.) with ‘Jameel Noori Nastaleeq’. For example:
font-family: 'Jameel Noori Nastaleeq';
Save your changes by clicking the “Save” button.
Step 4: Verify the Changes
Visit your Blogger site to ensure that the Jameel Noori Nastaleeq font is displaying correctly across your content. Jameel Noori Nastaleeq Font in Blogger.
Keep in mind this font font-family maybe appear 3 or 5 times so check carefully and replace with “Jameel Noori Nastaleeq“.

Now your Blogger Theme is converted in Urdu fonts so enjoy.




Thank you for the good writeup It in fact was a amusement account it Look advanced to far added agreeable from you However how could we communicate
I do not even know how I ended up here but I thought this post was great I dont know who you are but definitely youre going to a famous blogger if you arent already Cheers
Your blog is a breath of fresh air in the often stagnant world of online content. Your thoughtful analysis and insightful commentary never fail to leave a lasting impression. Thank you for sharing your wisdom with us.
Your blog has helped me become a more positive and mindful person I am grateful for the transformative effect your words have had on me
Your blog is like a beacon of light in the vast expanse of the internet. Your thoughtful analysis and insightful commentary never fail to leave a lasting impression. Thank you for all that you do.